Setelah pada artikel sebelumnya kita mengetahui apa itu GraphQL, pada kesempatan kali ini kita akan mempelajari GraphQL dengan Nodejs dan mencoba mengimplementasikan query sederhana yang ada di GraphQL. Query disini mirip seperti fitur GET pada rest API, digunakan untuk mengambil data dari server.
Membuat project
Di tutorial ini kita akan belajar membuat project untuk GraphQL server dari dasar, jadi hal pertama yang harus kita lakukan sebelum membuat projek tentunya adalah membuat direktori dan menginisialisasinya sebagai direktori nodejs.
Buka terminal lalu ketikan perintah dibawah ini
mkdir hackernews-node
cd hackernews-node
yarn init -yPerintah diatas akan membuat direktori baru bernama hackernews-node dan menginisialisasi sebagai direktori node dengan adanya file package.json di dalamnya. Package.json sendiri merupakan file konfigurasi untuk aplikasi Node yang nantinya akan kita buat. File ini mencantumkan semua dependensi dan opsi konfigurasi yang diperlukan untuk project.
Membuat server GraphQL
Melalui terminal, buat direktori src dan kemudian file index.js
mkdir src
touch src/index.jsUntuk memulai aplikasi kita dapat mengeksekusi file index.js tersebut, namun untuk saat ini belum bisa karena didalamnya masih kosong belum ada konfigurasi apapun.
Tambahkan library graphql-yoga di dalam project.
yarn add graphql-yogagraphql-yoga adalah server GraphQL yang memiliki fitur cukup lengkap. Library ini dibuat berbasiskan pada pada Express.js dan beberapa library lainnya untuk membantu kita dalam membangun server GraphQL.
Beberapa fitur dari graphql-yoga yang saya kutip dari webnya antara lain:
- GraphQL spec-compliant
- Supports file upload
- Realtime functionality with GraphQL subscriptions
- Works with TypeScript typings
- Out-of-the-box support for GraphQL Playground
- Extensible via Express middlewares
- Resolves custom directives in your GraphQL schema
- Query performance tracing
- Accepts both
application/jsonandapplication/graphqlcontent-types - Runs everywhere: Can be deployed via now, up, AWS Lambda, Heroku etc.
Menarik bukan? Lanjuttt~
Buka file index.js dan tambahkan kode berikut:
const { GraphQLServer } = require('graphql-yoga')
// 1
const typeDefs = `
type Query {
info: String!
}
`
// 2
const resolvers = {
Query: {
info: () => `This is the API of a Hackernews Clone`
}
}
// 3
const server = new GraphQLServer({
typeDefs,
resolvers,
})
server.start(() => console.log(`Server is running on http://localhost:4000`))Berikut adalah beberapa penjelasan kode diatas
- Konstanta
typeDefsmendifinisikan skema GraphQL yang kita pakai. Konstanta ini mempunyai query sederhana yang disebut denganinfodan memiliki tipe dataString!. Maksud dari tanda seru pada tipe data ini adalah isinya tidak bisanull. - Konstanta
resolversini merupakan implementasi dari skema GraphQL. Untuk strukturnya sama persis dengantypeDefs. - Skema dan resolver digabung dan diteruskan ke GraphQLServer yang diimpor dari
graphql-yoga. Pada bagian ini memberi perintah pada server, operasi API apa yang akan diterima dan bagaimana akan di eksekusi.
Setelah itu saatnya mengetes server GraphQL kita
Testing GraphQL Server
Ketikan perintah berikut di terminal
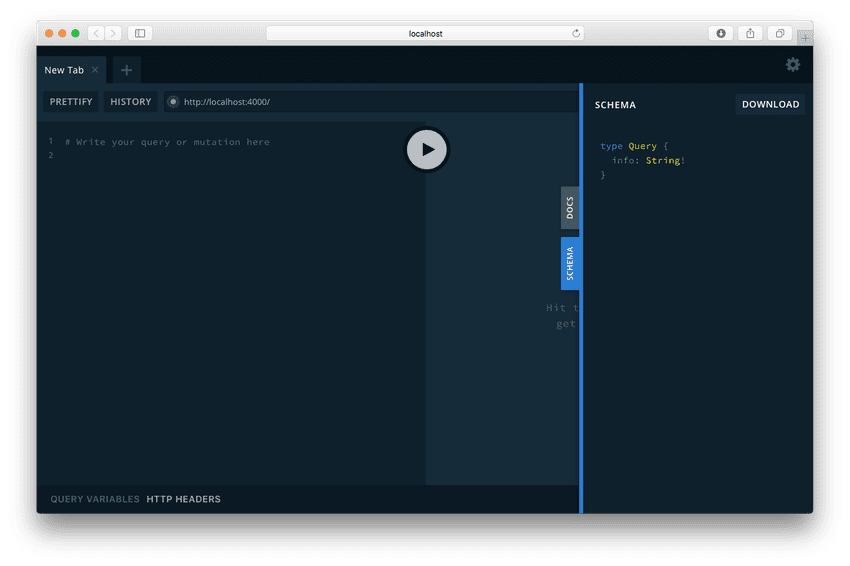
node src/index.jsSeperti yang ditunjukkan pada terminal, server sekarang berjalan di http://localhost: 4000. Untuk menguji API server kita, buka browser dan buka URL tersebut. Apa yang kita lihat di browser ini merupakan GraphQL Playground, yaitu sebuah GraphQL IDE yang sangat powerfull dan dapat kita lakukan untuk berbagai macam percobaan.
Dengan meng-klik tombol SCHEMA di bagian kanan, kita dapat membaca dokumentasinya. Dokumentasi ini tergenerate otomatis berdasarkan skema yang kita buat serta menampilkan semua operasi API dan tipe data dari skema kita.
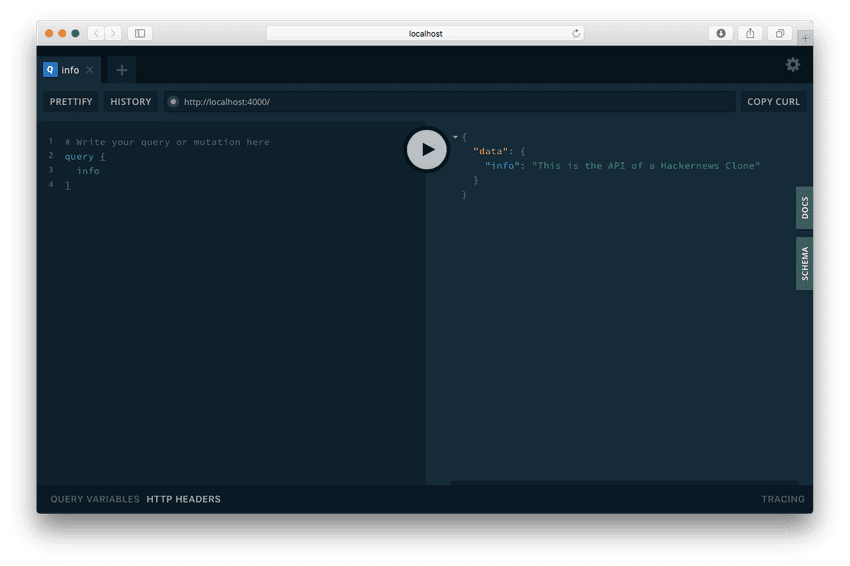
Selanjutnya mari kita lakukan percobaan dengan mengirimkan kuery GraphQL. Ketikan pada panel editor bagian kiri:
query {
info
}Lalu klik tombol Play untuk mengirimkan ke server, bisa juga dengan menekan tombol CMD+Enter. Sampai disini, kita baru saja mengimplementasikan dan berhasil menguji permintaan GraphQL.

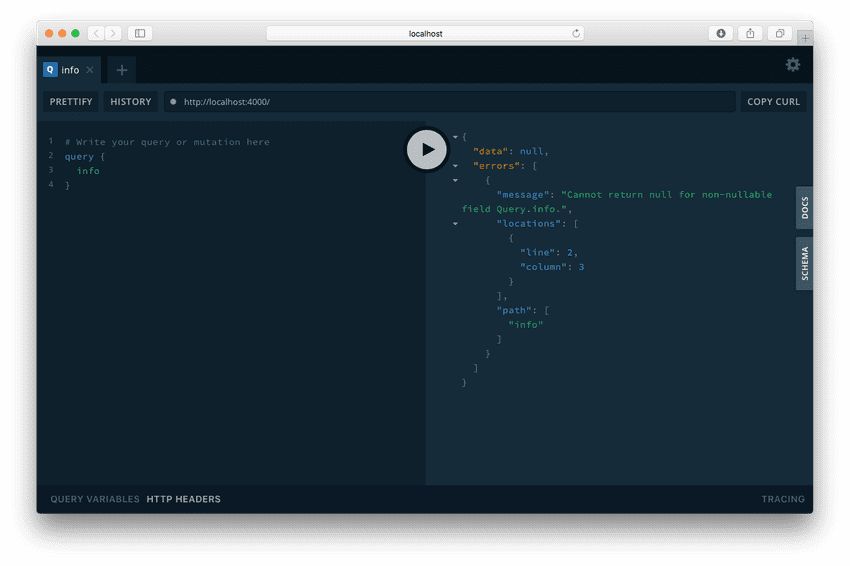
Diatas tadi kita berbicara tentang tipe data String! yang mana tipe data tersebut tidak bisa null. Sekarang mari kita coba mengisi value dari string tersebut dengan nilai null dan lihat apa yang terjadi.
Edit file index.js
const resolvers = {
Query: {
info: () => null,
}
}Maka akan muncul pesan error Cannot return null for non-nullable field Query.info. di GraphQL playground kita.

Apa yang terjadi di sini yaitu graphql-js memastikan bahwa tipe pengembalian resolver mematuhi definisi tipe data dari skema GraphQL yang kita buat tadi. Dengan kata lain, hal ini melindungi kita dari membuat kesalahan.
Hal ini merupakan salah satu manfaat utama GraphQL secara umum: Ini menegaskan bahwa API benar-benar bertindak seperti yang kita buat di bagian skema. Dengan cara ini, setiap user yang memiliki akses ke skema GraphQL menjadi yakin tentang operasi API dan struktur data yang dikembalikan oleh API.
Untuk dapat mengetahui lebih lanjut tentang skema di GraphQL kalian dapat membacanya disini. Selanjutnya kita akan mempelajari tentang mutasi di GraphQL, yaitu gabungan antara PUT, DELETE, POST, intinya untuk melakukan mutasi dan perubahan data.