Berbicara mengenai teknologi web untuk saat ini, kita dapat menemukan beberapa nama besar seperti React.js, Vue.js, Next.js, dan lain sebagainya. Teknologi mereka telah membuka peluang untuk kita dalam membangun web dengan mudah. Namun, mari kita mulai dengan sebuah pertanyaan sederhana. Pernahkan kalian mengunjungi situs web yang berniat hanya untuk membaca satu artikel / postingan dan akhirnya menjelajahi seluruh halaman dalam situs tersebut — karena loading di situs tersebut cepat?
Saya mengalaminya! dan sejak saat itulah saya mengetahuhui gatsby.js. Untuk saat ini, kecepatan merupakan segalanya. Ketika kita berbicara tentang parameter kinerja web, maka meningkatkan waktu untuk membuka sebuah halaman merupakan point yang paling utama. Karena kecepatan situs web untuk saat ini bukanlah suatu hal yang mewah, namun sudah menjadi keharusan.
Tujuan dari memiliki website yang cepat
Dengan memiliki website yang cepat, kita dapat mendapatkan manfaat antara lain:
- Traffic & engagement: Kita akan mendapatkan lebih banyak pengunjung di situs kita.
- Page Ranks: Google memberikan peringkat yang lebih tinggi untuk situs yang cepat.
- Sales : Dengan memiliki SEO yang lebih dan mendapatkan traffic yang banyak tentu peluang untuk mendapatkan penghasilan dari situs akan lebih tinggi. Situs yang cepat akan mendorong pengunjung untuk tinggal lebih lama, sehingga peluang untuk konversi yang di dapat lebih banyak untuk pemilik situs.
Web cepat dengan Gatsby.js + WordPress
Gatsby.js merupakan framework yang berbasis dari React.js dan bersifat open-source dan sangat bermanfaat bagi para web developer untuk membangun situs web yang sangat cepat. Lalu ada JAMstack, JAMstack (JavaScript API Markup) sendiri merupakan sebuah tren terbaru untuk membangun situs web dan aplikasi yang memberikan kinerja yang lebih baik, keamanan yang lebih tinggi, biaya penskalaan yang lebih rendah, dan pengalaman pengembang yang lebih baik.
Terlepas dari semua kemudahan yang didapat, cukup ribet juga untuk membangun sebuah modern front-end dengan WordPress yang memenuhi kebutuhan teknologi terbaru. Alasannya antara lain:
- Update & Perubahan: WordPress merupakan salah satu CMS yang paling sering diperbarui, tetapi masih tidak dapat memenuhi kecepatan perubahan teknologi front-end.
- Deployment & Integrasi berkelanjutan: Untuk saat ini integrasi dan deployment di ekosistem WordPress sangatlah terbatas.
- Ketahui segalanya: Tetap up-to-date dengan semua tren teknologi web sangatlah tidak mudah. Kita tidak dapat mempelajari React, Webpack, GraphQL, dll, dan kemudian mengintegrasikannay secara langsung ke WordPress. Sangat tidak bisa.
Namun sebaliknya, Gatsby.js menangani semua keterbatasan ini dan membantu kita dalam membangun front-end, yang tidak hanya cepat tetapi juga modern. Pada bagian ini, saya akan menunjukkan bagaimana kita dapat memanfaatkan Gatsby.js untuk meningkatkan performa WordPress.
Pertama, kita akan melakukan konfigurasi dasar dari Gatsby.js, dan kemudian kita akan menggunakannya untuk mengambil data dari situs WordPress kita.
Mengintegrasikan Gatsby.js dengan WordPress
Jika kamu seorang pemula dan belum pernah melakukan instalasi Gatsby.js, hal yang harus kamu lakukan adalah mengikuti langkah-langkah yang saya sebutkan dibawah ini untuk membantu kamu membuat project gatsby yang dasar.
Install gatbsy melalui terminal.
npm install -g gatsby-cliKemudian buat situs gatsby dengan perintah berikut
gatsby new site-nameAkses direktori situs tersebut
cd site-nameLalu mulai development server untuk membangun situs Gatsby yang tadi.
gatsby developInstalasi plugin gatsby-wordpress-source
Jika kamu memiliki situs WordPress dan kamu ingin memiliki front-end yang dibangun dengan Gatsby.js semua yang perlu kamu lakukan adalah menarik data yang ada ke situs Gatsby kamu. Kamu dapat melakukannya dengan plugin gatsby-source-wordpress. Lakukan instalasi dengan mengetikan perintah ini di terminal
npm install gatsby-source-wordpressKonfigurasi plugin gatsby-wordpress-source
Di dalam file gatsby-config.js, tambahkan opsi konfigurasi yang mencakup baseUrl situs WordPress kamu, protokol, apakah di-host di wordpress.com atau self-host dan apakah menggunakan plugin Advanced Custom Fields (ACF) atau tidak. Kita akan menggunakan includedRoutes yang akan memberitahu data apa yang ingin kita ambil.
Pada tutorial ini saya meggunakan default dari WordPress REST API sebagai demo yang dapat kalian akses di https://demo.wp-api.org/
Untuk konfigrasi pada gatsby-config.js kurang lebih seperti ini
module.exports = {
// ...
plugins: [
// ...
{
resolve: `gatsby-source-wordpress`,
options: {
// source wordpress kamu.
baseUrl: `demo.wp-api.org`,
protocol: `https`,
// Only fetches posts, tags and categories from the baseUrl.
includedRoutes: ['**/posts', '**/tags', '**/categories'],
// Not using ACF so putting it off.
useACF: false
}
},
],
}Membuat halaman
Setelah situs gatsby kamu mengambil data dari WordPRess kamu, kini saat untuk membuat halaman di situs kamu. Hal ini cukup mudah, cukup implementasikan saya fungsi createPages API di dalam gatsby-node.js
Hal ini akan membuat data yang diambil tadi tesedia untuk di eksekusi GraphQL.
Berikut adalah ini konfigurasi dari file gatsby-node.js
/**
* Implement Gatsby's Node APIs in this file.
*
* See: https://www.gatsbyjs.org/docs/node-apis/
*/
// You can delete this file if you're not using it
const path = require(`path`);
const slash = require(`slash`);
/** Implement the Gatsby API “createPages”. This is
* called after the Gatsby bootstrap is finished so you have
* access to any information necessary to programmatically
* create pages.
* Will create pages for WordPress pages (route : /{slug})
* Will create pages for WordPress posts (route : /post/{slug})
*/
exports.createPages = async ({ graphql, actions }) => {
const { createPage } = actions;
// @TODO: STEP #2: Query all WordPress Posts Data.
/** The “graphql” function allows us to run arbitrary
* queries against the local Gatsby GraphQL schema. Think of
* it like the site has a built-in database constructed
* from the fetched data that you can run queries against.
*/
const result = await graphql(`
{
allWordpressPost {
edges {
node {
id
slug
status
template
format
}
}
}
}
`);
// Check for any errors
if (result.errors) {
throw new Error(result.errors);
}
// Access query results via object destructuring.
const { allWordpressPost } = result.data;
const postTemplate = path.resolve(`./src/templates/post.js`);
// @TODO: STEP #3: Create pages in Gatsby with WordPress Posts Data.
/**
* We want to create a detailed page for each
* post node. We'll just use the WordPress Slug for the slug.
* The Post ID is prefixed with 'POST_'
*/
allWordpressPost.edges.forEach(edge => {
createPage({
path: `/${edge.node.slug}/`,
component: slash(postTemplate),
context: {
id: edge.node.id
}
});
});
};Membuat template post.js
Selanjutnya, buatlah folder untuk template dan tambahkan file untuk post, halaman, layout, dll. Untuk saat ini saya membuat file post.js yang akan menampilan postingan dari situs WordPress tadi.
Berikut ini kodenya
import { graphql } from 'gatsby';
import PropTypes from 'prop-types';
import React, { Component } from 'react';
import Layout from '../layouts';
class PostTemplate extends Component {
render() {
const post = this.props.data.wordpressPost;
// @TODO: STEP #5: Use title and content in Gatsby.
return (
<Layout>
<h1 dangerouslySetInnerHTML={{ __html: post.title }} />
<div dangerouslySetInnerHTML={{ __html: post.content }} />
</Layout>
);
}
}
PostTemplate.propTypes = {
data: PropTypes.object.isRequired,
edges: PropTypes.array
};
export default PostTemplate;
// @TODO: STEP #4: Get current WP Post data via ID.
export const pageQuery = graphql`
query($id: String!) {
wordpressPost(id: { eq: $id }) {
title
content
}
}
`;Final
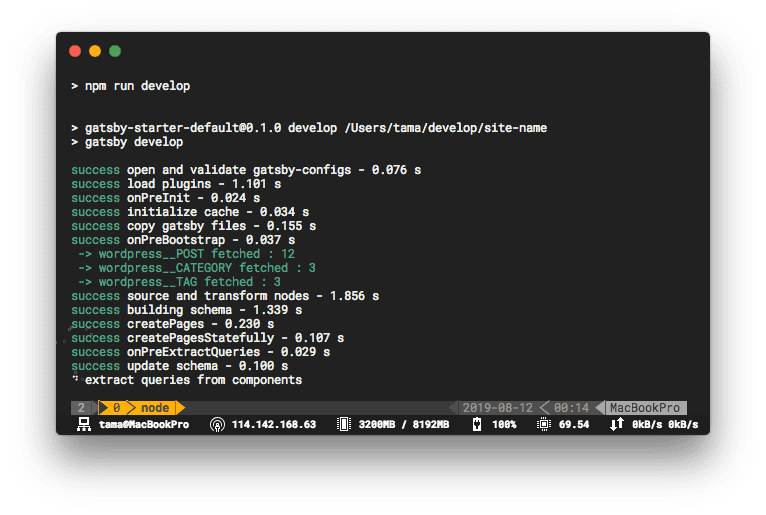
Jalankan server untuk melihat hasilnya dengan mengetikan perintah berikut.
npm start
 Pada demo ini terlihat pada terminal ada 12 postingan, 3 kategori, dan 3 tag dari WordPress yang berhasil kita ambil.
Pada demo ini terlihat pada terminal ada 12 postingan, 3 kategori, dan 3 tag dari WordPress yang berhasil kita ambil.
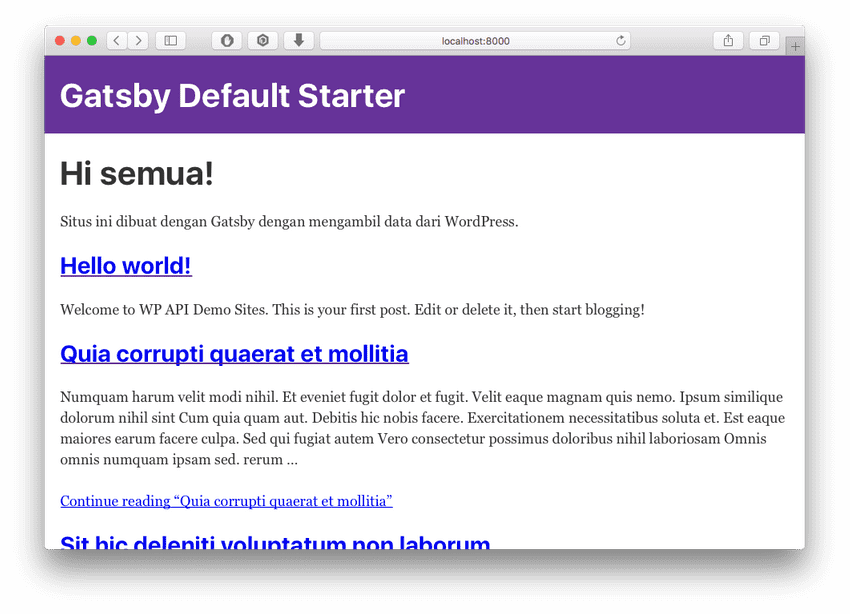
Mari kita lihat front-end situs yang menggunakan gatsby dan WordPress sebagai back-endnya.
 12 postingan yang berasal dari WordPress tadi sudah berhasil tampil di situs gatsby kita 😊
12 postingan yang berasal dari WordPress tadi sudah berhasil tampil di situs gatsby kita 😊
Kalian juga dapat melihat source code dari tutorial ini di github saya.
Kesimpulan
Singkatnya, tujuan saya menulis artikel ini adalah untuk memberi tahu bagaimana kita dapat memanfaatkan gatsby untuk front-end situs WordPress kita. Gatsby tidak hanya memberikan manfaat dari kecepatan situs, namun juga meningkatkan teknologi web kita ke level yang lebih tinggi 😜
